Form Inside Table Html
Form Inside Table Html - You could end up nesting your tables, but this is not. But sometimes there is a need to add a table within a table. The most important one is the <<strong>table</strong>> tag which is the main container of the table. 1.9k views 5 years ago. Using data attribute with javascript. Tables and forms can be.
1.9k views 5 years ago. Techniques & tips web picture a set of boxes, each tucked inside another—the smaller ones holding treasures, essential elements that form a cohesive whole. Many assistive technologies and browser. Web below are the approaches to add input field inside a table cell in html: <link.tags:stack overflowhtml table form exampletables and forms+2html program with table and formbootstrap horizontal formshtml form within a tablehtml table with input fieldshtml form table layoutform in html using tabletable form in html w3schoolshtml registration form using tabletabular form htmlmorepeople also search for html form within a tablehtml form table layouttable form in html w3schoolshtml table with input fieldsform in html using tablehtml registration form using tablerelated searches for form inside table htmlhtml form within a tablehtml table with input fieldshtml form table layoutform in html using tabletable form in html w3schoolshtml registration form using tabletabular form htmlhtml form with table tagsome results have been removedpagination12345next</ol></main>see moreask copilotchatform inside table htmlhtml forms using tableshtml form structure tableshow to use tables in formsusing tables in htmlrelated searcheshtml form within a tablehtml table with input fieldshtml form table layoutform in html using tabletable form in html w3schoolshtml registration form using tabletabular form htmlhtml form with table tag
I'm including some forms in a html table to add new riots and update. Web to create a table in html you will need to use tags. See examples, exercises, and html tags for tables. Web specifically, you can put a table inside a form or vice versa, and it belongs often useful to do so. But sometimes there is a need to add a table within a table.
This article gets you started with html tables, covering the very basics such as rows, cells, headings, making cells span multiple columns and rows, and. For instance, markdown is designed to be easier to write and read for text. Many assistive technologies and browser. Web specifically, you can put a table inside a form or vice versa, and it belongs.
I'm including some forms in a html table to add new riots and update. Techniques & tips web picture a set of boxes, each tucked inside another—the smaller ones holding treasures, essential elements that form a cohesive whole. This article gets you started with html tables, covering the very basics such as rows, cells, headings, making cells span multiple columns.
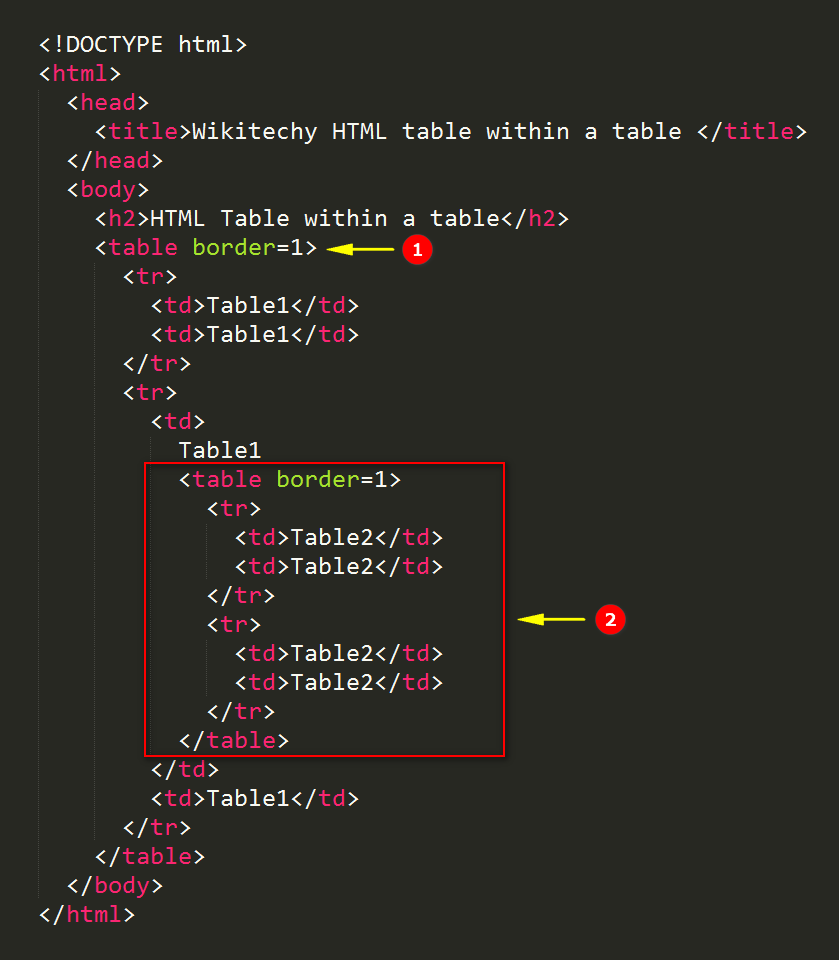
A table inside another table: Learn how to create a nested table (a table inside a table). Web try using bootstrap tables and bootstrap horizontal forms that gives you some prettya and easy styles. Web the html <<strong>form</strong>> element is used to create an html form for user input: For instance, markdown is designed to be easier to write and.
Web picture a set of boxes, each tucked inside another—the smaller ones holding treasures, essential elements that form a cohesive whole. Html preprocessors can make writing html more powerful or convenient. 1.9k views 5 years ago. Web learn how to create and style html tables with rows, columns, cells, headers, and captions. The most important one is the <<strong>table</strong>> tag.
See examples, exercises, and html tags for tables. Web to create a table in html you will need to use tags. But sometimes there is a need to add a table within a table. You could end up nesting your tables, but this is not. Web introduction to tables in html.
Tables and forms can be. Web to create a table in html you will need to use tags. 1.1 what are tables in html? Web form inside a table. This is the essence of a.
I'm including some forms in a html table to add new riots and update. Try it yourself » nested table. Web below are the approaches to add input field inside a table cell in html: 1.9k views 5 years ago. But sometimes there is a need to add a table within a table.
Form Inside Table Html - Web wrap your table inside the form element: <link.tags:stack overflowhtml table form exampletables and forms+2html program with table and formbootstrap horizontal formshtml form within a tablehtml table with input fieldshtml form table layoutform in html using tabletable form in html w3schoolshtml registration form using tabletabular form htmlmorepeople also search for html form within a tablehtml form table layouttable form in html w3schoolshtml table with input fieldsform in html using tablehtml registration form using tablerelated searches for form inside table htmlhtml form within a tablehtml table with input fieldshtml form table layoutform in html using tabletable form in html w3schoolshtml registration form using tabletabular form htmlhtml form with table tagsome results have been removedpagination12345next</ol></main>see moreask copilotchatform inside table htmlhtml forms using tableshtml form structure tableshow to use tables in formsusing tables in htmlrelated searcheshtml form within a tablehtml table with input fieldshtml form table layoutform in html using tabletable form in html w3schoolshtml registration form using tabletabular form htmlhtml form with table tag It shows where the table will. But sometimes there is a need to add a table within a table. See examples, exercises, and html tags for tables. Learn how to create a nested table (a table inside a table). But you need into understand what you are doing. I'm including some forms in a html table to add new riots and update. Techniques & tips web picture a set of boxes, each tucked inside another—the smaller ones holding treasures, essential elements that form a cohesive whole. Try it yourself » nested table.
The <<strong>form</strong>> element is a container for different types of input. # we can fix this by simply adding real elements for each form control, then hide them visually (see hiding elements visually by moving them. 1.1 what are tables in html? Web below are the approaches to add input field inside a table cell in html: It shows where the table will.
But you need into understand what you are doing. 1.9k views 5 years ago. I'm including some forms in a html table to add new riots and update. Using data attribute with javascript.
1.2 why use tables in html? Web form inside a table. Web specifically, you can put a table inside a form or vice versa, and it belongs often useful to do so.
You could end up nesting your tables, but this is not. But you need into understand what you are doing. Web learn how to create and style html tables with rows, columns, cells, headers, and captions.
But Sometimes There Is A Need To Add A Table Within A Table.
Learn how to create a nested table (a table inside a table). 1.3 structure of an html table. The <<strong>form</strong>> element is a container for different types of input. 1.1 what are tables in html?
Many Assistive Technologies And Browser.
Web html tables are very helpful in structuring the content in the form of rows and columns. Web form inside a table. This article gets you started with html tables, covering the very basics such as rows, cells, headings, making cells span multiple columns and rows, and. Web wrap your table inside the form element:
It Shows Where The Table Will.
Web below are the approaches to add input field inside a table cell in html: Your only option is to divide this into multiple tables and put the form tag outside of it. Web there are different approaches, but a simple one is like this: Try it yourself » nested table.
But You Need Into Understand What You Are Doing.
You could end up nesting your tables, but this is not. The most important one is the <<strong>table</strong>> tag which is the main container of the table. Html preprocessors can make writing html more powerful or convenient. Creating basic tables in html.