Embed Code Google Form
Embed Code Google Form - Go to the top of your screen, and click the button that says ‘send'. Click the embed html button to share your form on a website or blog. Include form in email by clicking on envelope icon once you have a popup window. Some editors, like ghost or wordpress, will require you to add the link to an html block. Web now that you have created your form, you have to get the embed code before embedding your form in a wordpress site. Mail, link, and html code.
Once you’re happy with your form’s design, click the purple send button in the top right corner. All of these methods are easy to do and in a few clicks. Click the send button at the top of the form editor. Web here’s how to embed a google form into a website: Choose the “embed” (< >) option.
Go to the top of your screen, and click the button that says ‘send'. Go to the embed <> tab. The first option allows you to send your form in an email. No programming or html/css knowledge required. In the google forms editor, click the “send” button at the top right.
Some editors, like ghost or wordpress, will require you to add the link to an html block. Go to the embed <> tab. One can also embed it on a website so that anyone visiting the website can submit or view the form. The first option allows you to send your form in an email. In the sending options, select.
Click on the purple send button on the top right of your screen. You can share your form using any of the. Google forms are incredibly versatile tools for collecting data, feedback, or survey responses. Web now that you have created your form, you have to get the embed code before embedding your form in a wordpress site. Web embedding.
Web here are the steps: Add a qr code adding a qr code can be particularly useful if you want to direct your audience to an online form, website, or video. Select the html option by choosing the < > tab to access the embed code. Click the send button at the top of the form editor. Embed google forms.
No programming or html/css knowledge required. Web here’s how to embed a google form into a website: Web embedding a responsive google form: One can also embed it on a website so that anyone visiting the website can submit or view the form. Embed google forms on your website (iframe) the first way is the default google forms way to.
Adjust the height and width of the embed and click copy to copy the html code. Web here are the steps: Obtain your google form’s embed code. Web now that you have created your form, you have to get the embed code before embedding your form in a wordpress site. Click on the purple send button on the top right.
Web here are the steps: Once you’re happy with your form’s design, click the purple send button in the top right corner. Click the send button at the top of the form editor in order to embed a google form. Web to embed a google form, you’ll need to copy the google forms embed link and insert it into your.
No programming or html/css knowledge required. Web embedding a responsive google form: Google forms are one of the most famous online platform developed and supported by google. Embed google forms on your website (iframe) the first way is the default google forms way to embed google forms in a website or blog. This is the easier and default way to.
Embed Code Google Form - However, embedding them in a responsive manner on your website can be a bit challenging, especially when they’re long or have varying aspect ratios. Select the html option by choosing the < > tab to access the embed code. Web to embed a google form just follow these 9 simple steps: After completing your form, locate and click the “send” button to find the embed option. Adjust the form’s size if necessary before copying the code. To create a google form, make sure you’re signed in to your google account and then select the google forms icon in the google apps menu. One can also embed it on a website so that anyone visiting the website can submit or view the form. You’ll first need to create a google forms survey or quiz. Web to embed a google form, you’ll need to copy the google forms embed link and insert it into your own email. Select the form you’d like to embed into a website from the recent forms section or create a new one from scratch.
Also, you can embed google form in wordpress. The first option allows you to send your form in an email. Click the send button at the top of the form editor in order to embed a google form. Web to embed a google form just follow these 9 simple steps: After completing your form, locate and click the “send” button to find the embed option.
In the sending options, select the < > (embed) icon to view the embed code for your form. Web here are the steps: You can then paste the code on your website or blog. All of these methods are easy to do and in a few clicks.
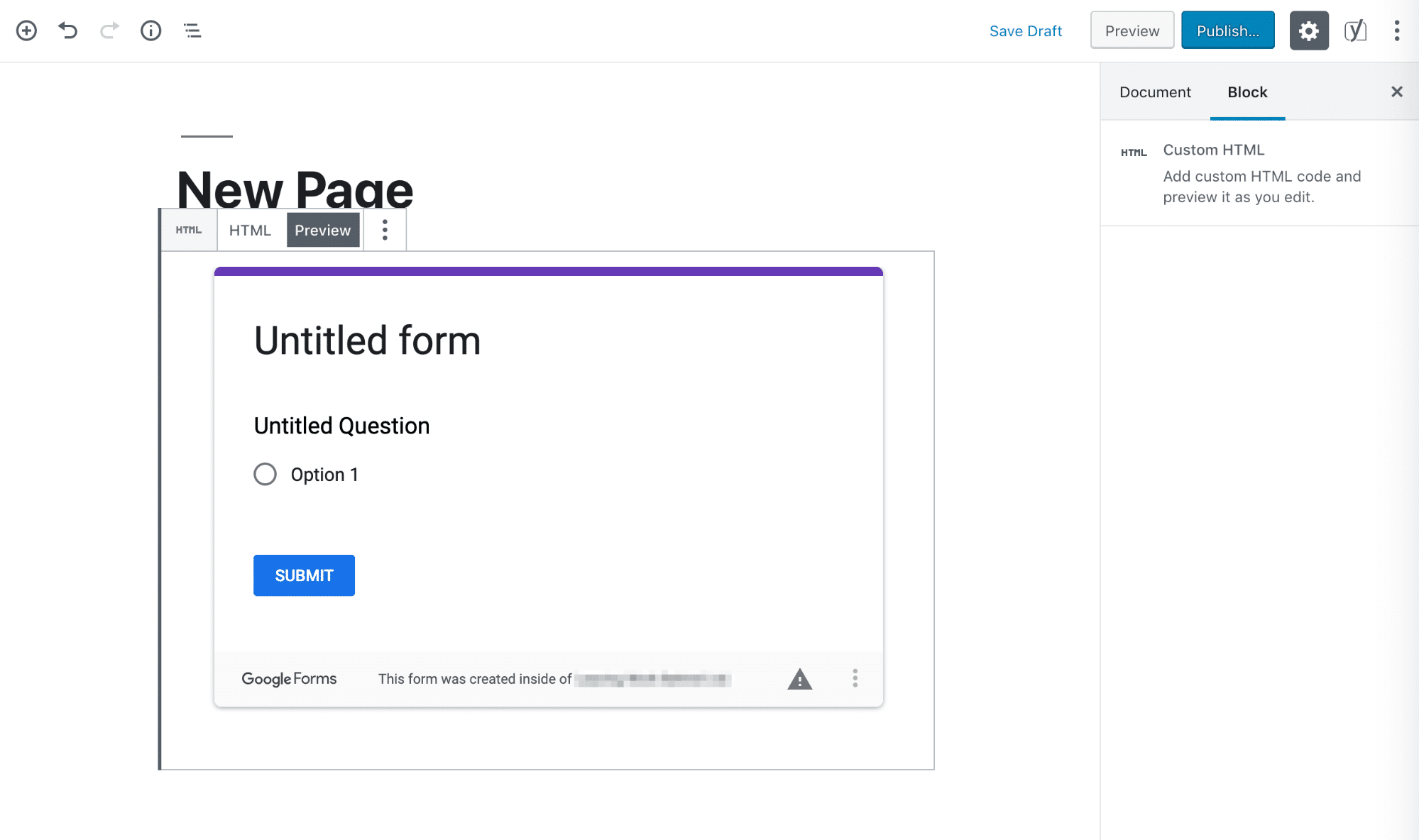
In this section, you can see the embed code, width, and height fields. Some editors, like ghost or wordpress, will require you to add the link to an html block. Open your website editor, navigate to the page and spot to which you want to add your form, then paste the link.
Share your form by clicking send to share it to email addresses. In the google forms editor, click the “send” button at the top right. Select the html option by choosing the < > tab to access the embed code.
Google Forms Are One Of The Most Famous Online Platform Developed And Supported By Google.
Web here’s how to embed a google form into a website: In this section, you can see the embed code, width, and height fields. Embed google forms on your website (iframe) the first way is the default google forms way to embed google forms in a website or blog. Web there are 3 ways you can embed a google form for your visitors to fill out.
Some Editors, Like Ghost Or Wordpress, Will Require You To Add The Link To An Html Block.
After completing your form, locate and click the “send” button to find the embed option. Adjust the height and width of the embed and click copy to copy the html code. Go to the embed <> tab. You can also create your form by clicking on “create”.
Choose The “Embed” (< >) Option.
Google forms are incredibly versatile tools for collecting data, feedback, or survey responses. Web you can embed google forms from the desktop website. Open your website editor, navigate to the page and spot to which you want to add your form, then paste the link. Once you’ve logged into your google account, the google forms homepage will provide you with a variety of template forms to choose from.
Go To The Top Of Your Screen, And Click The Button That Says ‘Send'.
You can share your form using any of the. Adjust the width and height as you wish. Embed the code on your wordpress site. In the sending options, select the < > (embed) icon to view the embed code for your form.